WYSIWYG Display Advanced Message Action Editor
Windows based Display Advanced Message Action types are supported via WYSIWYG editor for user friendly editing of advanced message action text. Any HTML based message can be rendered by the Agent on the Windows endpoint.
HTML based Advanced Message Actions require an Agent version 11.2.0 or newer.
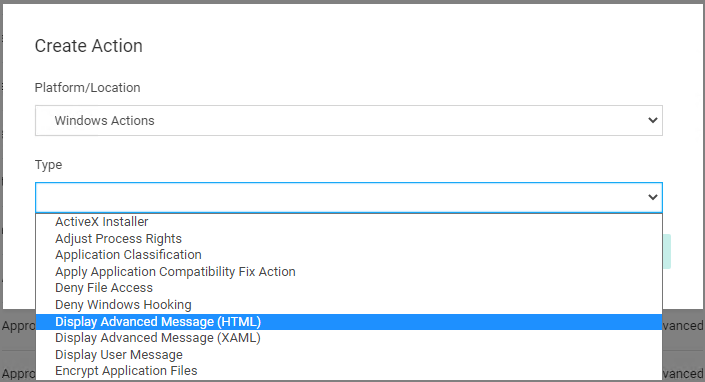
When you create a new action, for Platform select Windows and from the Type drop-down select Display Advanced Message (HTML).
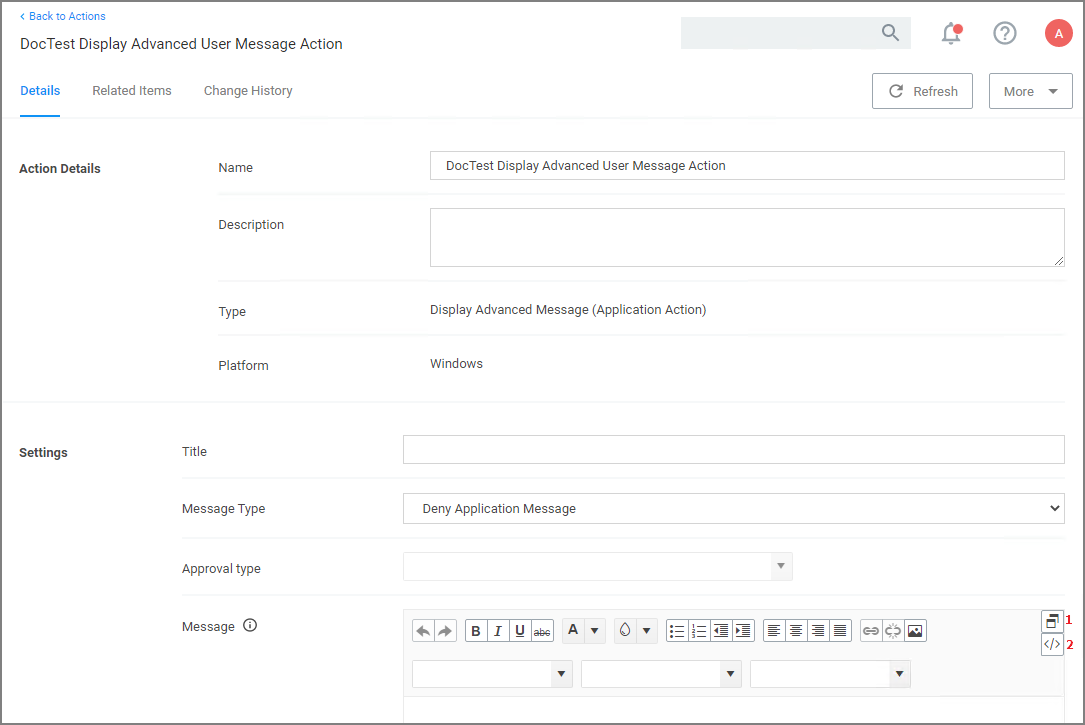
Under Settings, specify the following:
- Title, use a message title that indicates what type of action this is for your user on the endpoint.
-
Message Type, select from the drop-down options:
- Deny Application Message
- Warning Message
- Justification Application Usage
- Deny Application with Justification
- Approval Request Message
-
Approval type, if this is an Approval Request Message type action, from the drop-down select if the message is a
- Default Execute Application Request Type message action, or a
- Default Offline Execute Application Request Type message action.
- Message, use the source view toggle and style/formatting elements to customize your message in HTML.
Where:
- [1] is the undock button, which allows you to edit the page in full-size view.
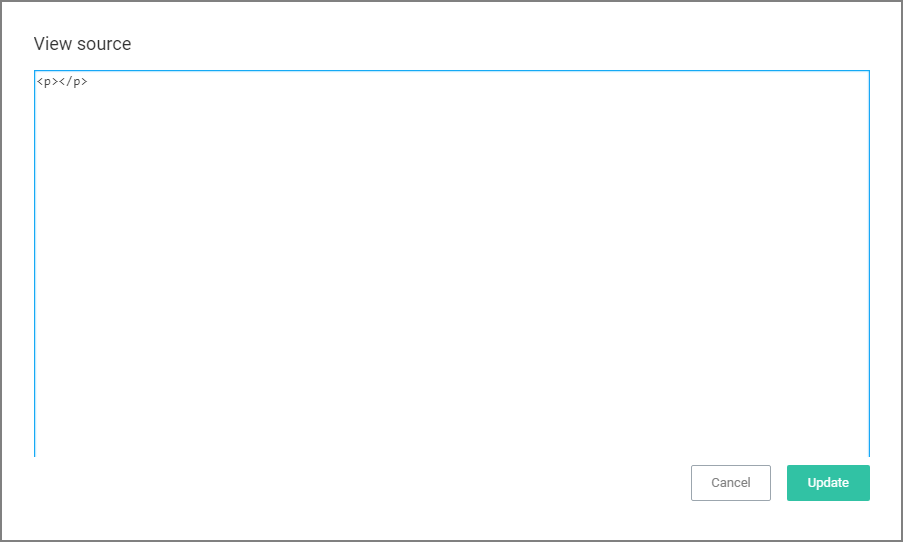
- [2] is the source toggle, which allows you to enter the HTML source for the message action.
Once you entered the text in the source editor, use the various style element options to format and style your message.
Edit any of the message elements for your users on your endpoints, except for the app-name and user-name variables. Those are system derived.
Any message action should be tested in light and dark mode before populating to endpoints.
You can upload a custom logo, the file size should be under 128 KB and the width should be 500 pixels or less with a maximum height of 34 pixels.
The logo that is uploaded should NOT be a high-resolution image. Consider that this image will be delivered to every endpoint with every message in which it is used. The smaller the image, the better, for sending the message to the endpoints and for the endpoint to load the message.